
Chelsea Kiosk
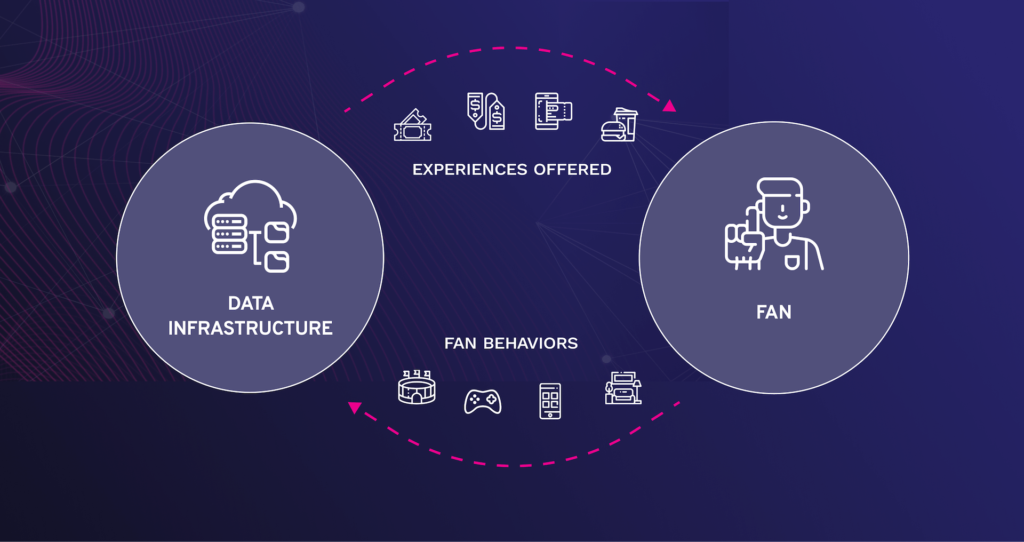
Integrating Kiosk experience with 5th Stand app enabling holistic fan data profiles across all touchpoints by enabling data maturation.

Need
After successful design on Chlesea 5th Stand app, CFC wanted to design in-venue kiosk setup for their home Stamford Bridge arena. This move was to track and help personalize fans behaviours by tracking their interaction and spending routine for food, merchandise, ticket purchases and reach data maturation.
My Role
- Design System,
- User Research,
- User Persona,
- Prototyping
TLDR; Solution
Stamford Bridge arena already had legacy kiosk displays installed at certain areas like at ticketing counter, food court but were all was working in silos being treated as Self help points. We wanted to change that by redesigning the whole kiosk experience and integrating it with 5th Stand ecosystem which would enable Chelsea to offer personalized experience to each fan.

Challenges
- Existing kiosk setup was built on legacy system. Customers did not want to use an existing solution, stating: it’s too complicated to use.
- Customers preferred to wait in queues as there were to assistance option if they get stuck at some point while using Kiosk
- Users were spending on average 8 mins to complete a purchase this involves booking food, tickets to browsing merchandise. We wanted to reduce this though refined UX.
Goals
- Design a very simplistic experience to reduce complexity.
- Customers should be able to purchase in reduced time.
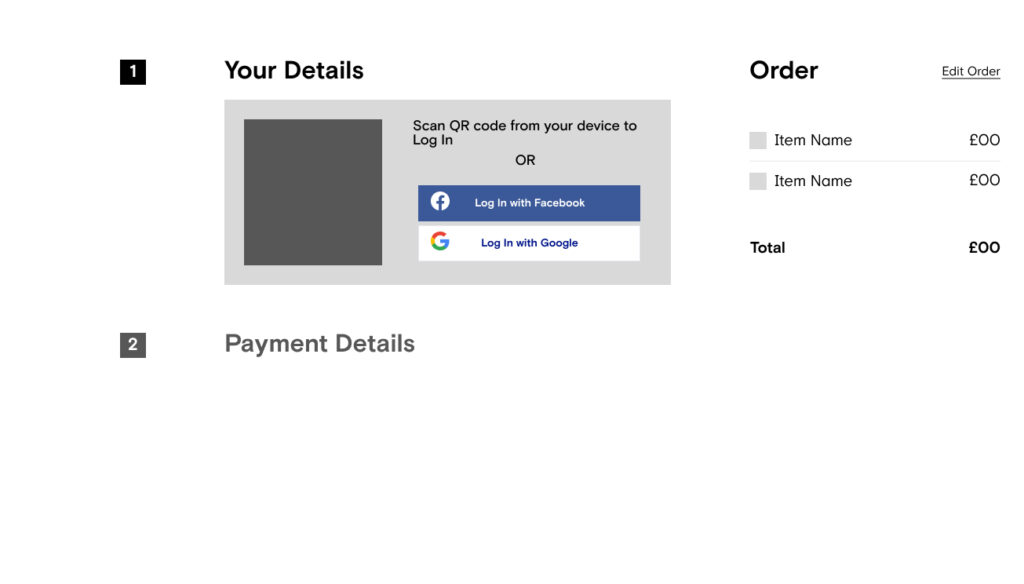
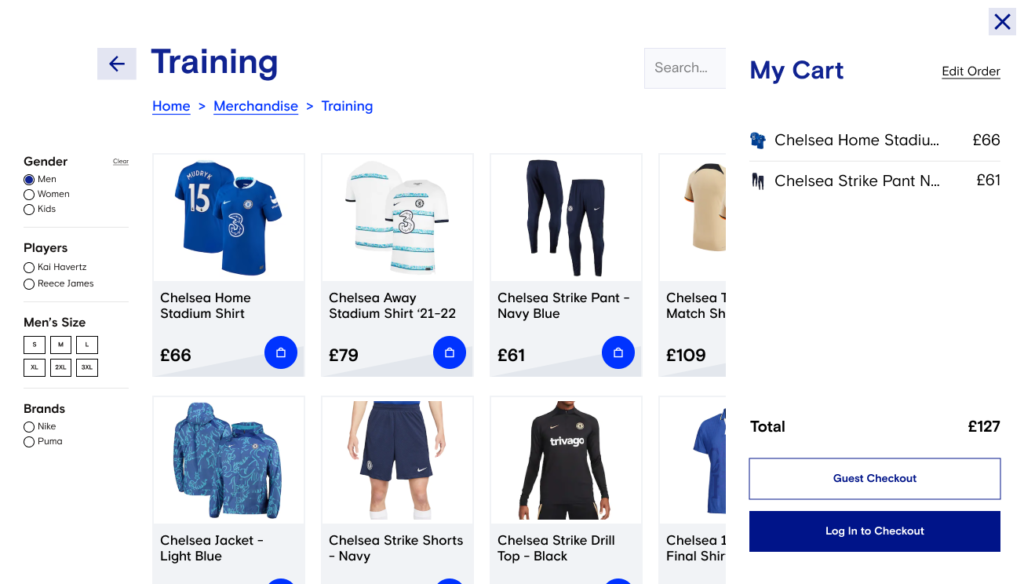
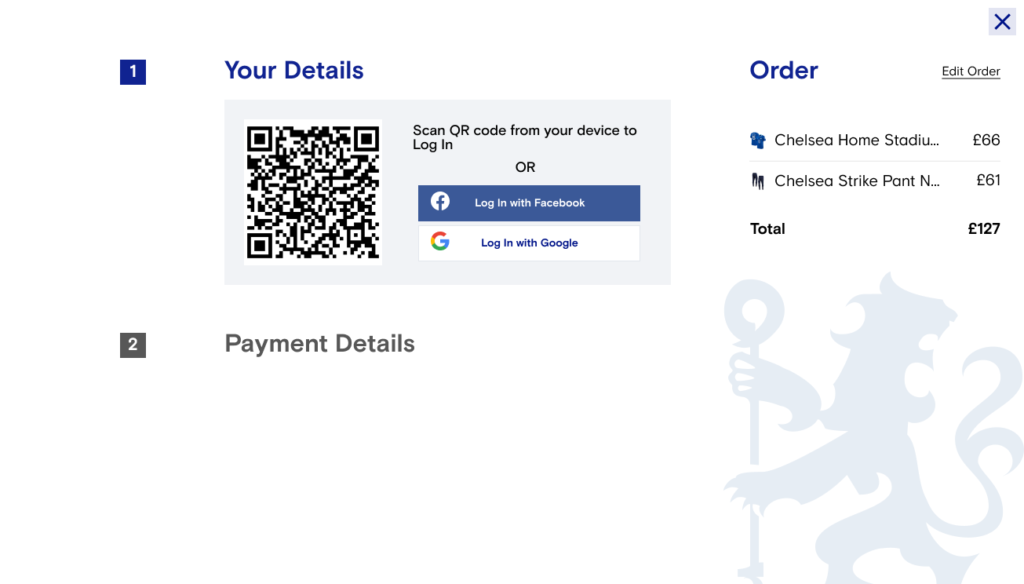
- The user should be able login via 5th Stand app to complete checkout which will help Chelsea track the user interaction.
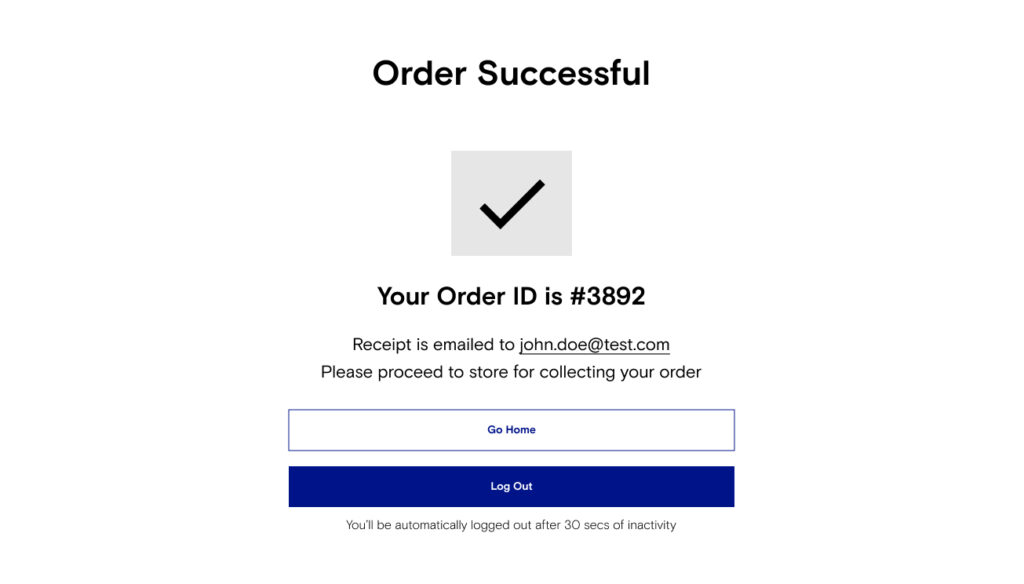
- The in-app confirmation messages should be super clear for the user feedback
Design Process
I created certain UX artifacts like User Journey map, User personas then we did card sorting for IA. Followed by iterative wireframing method to improve designs and usability based on feedback. Once the design reached to a solid state in Lo-fi mode, developers were brought in to provide their feedback on feasibility. I later worked on high-fidelity prototypes and contributed in design system.

User Flow
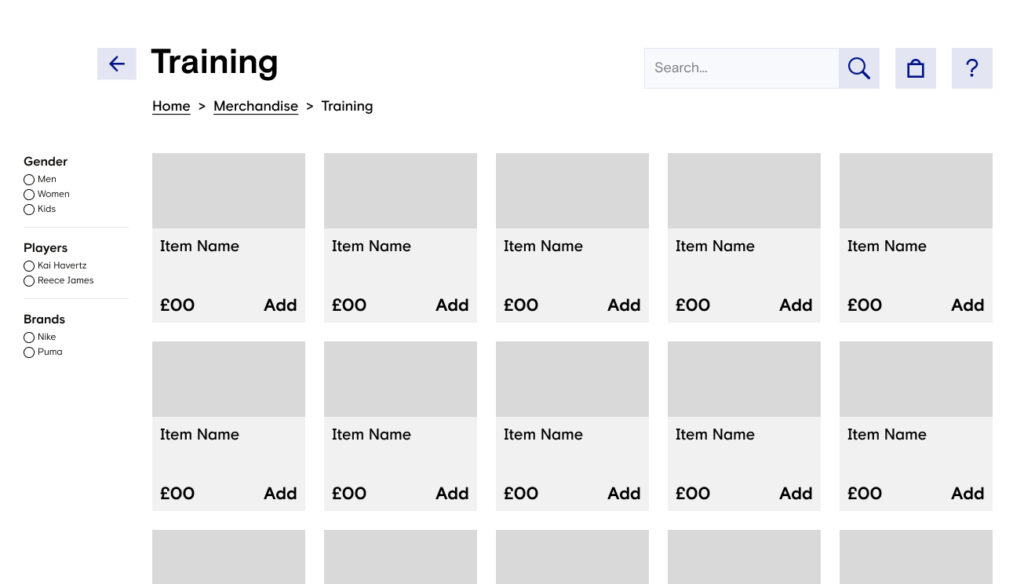
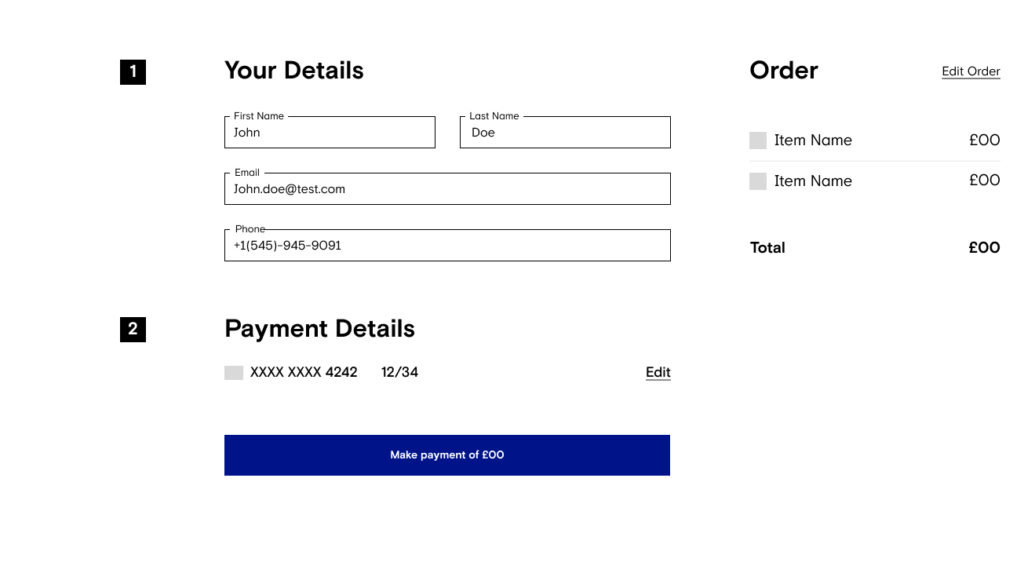
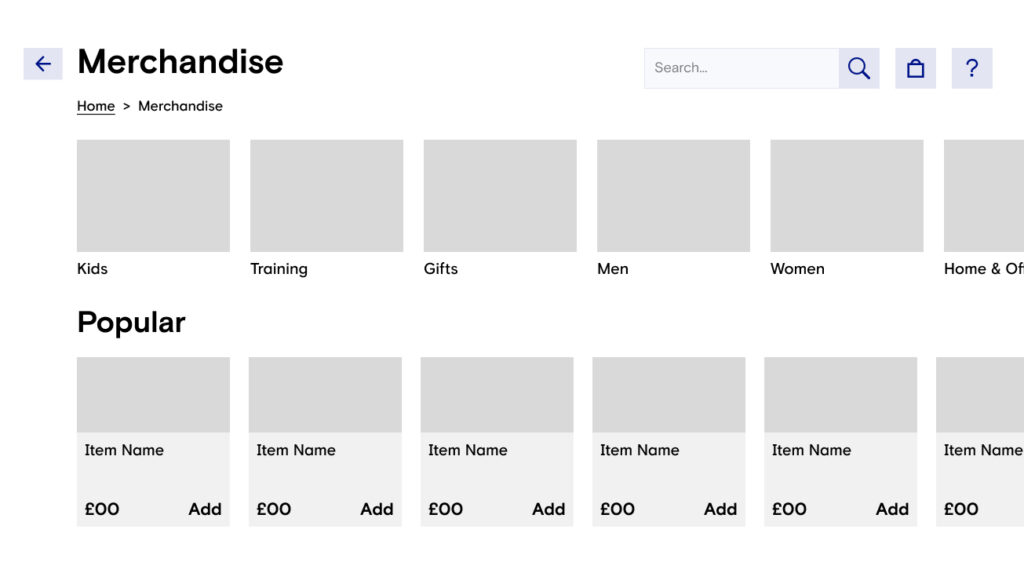
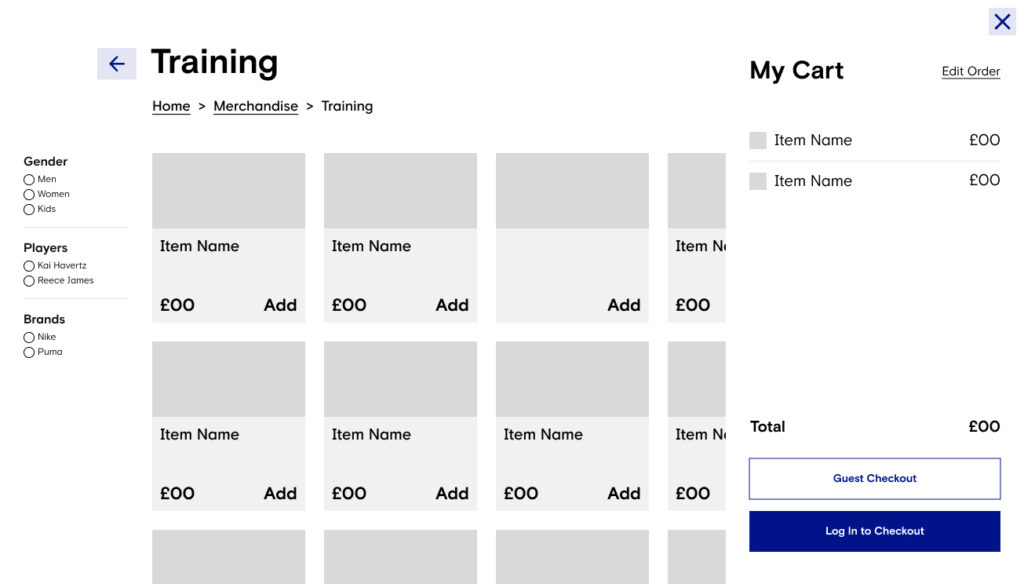
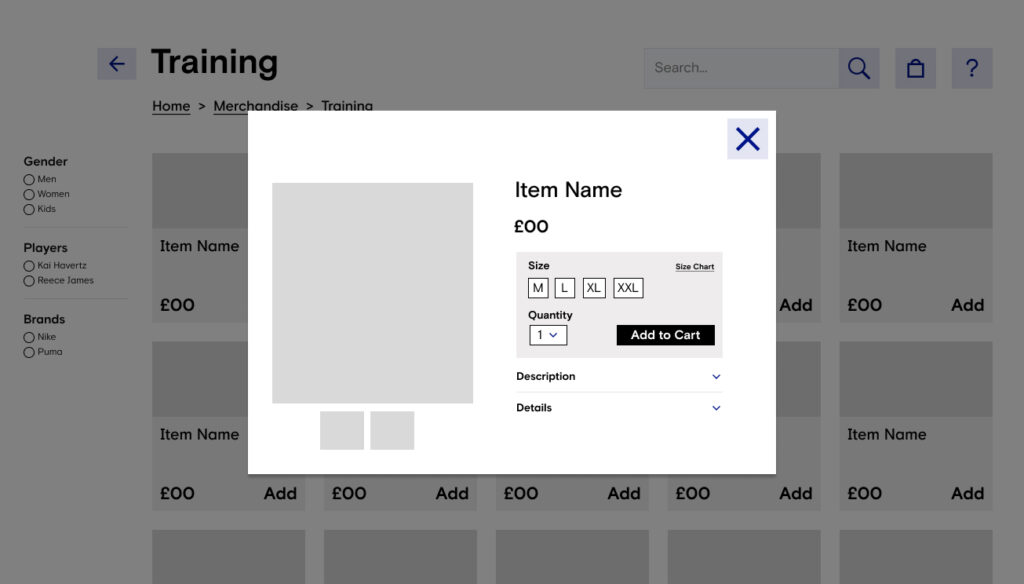
Wireframes
Used Figma to create wireframe. Wireframes were iterated based on feedback from client and developers keeping technical constrains in mind.








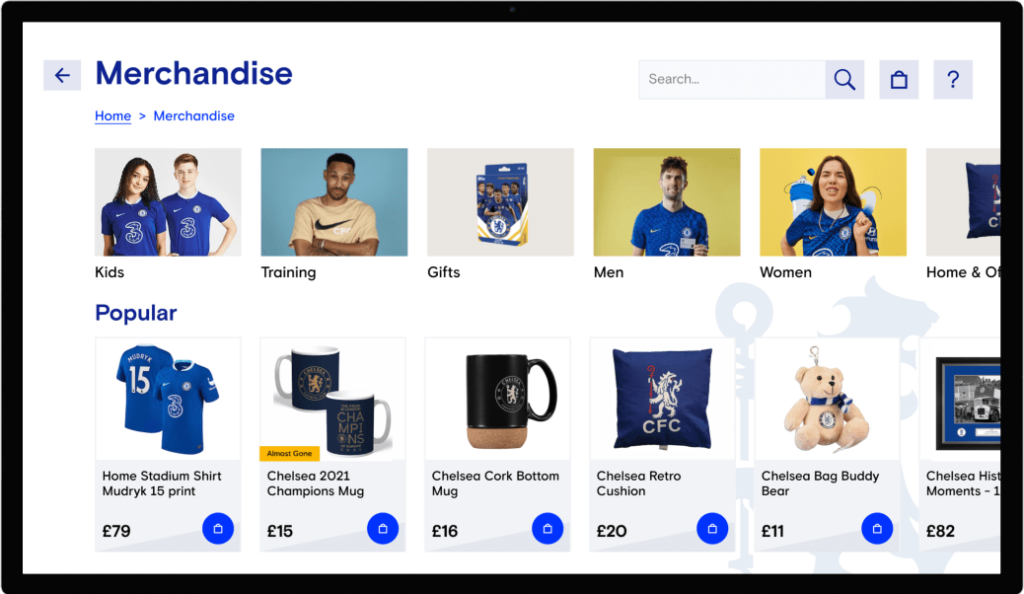
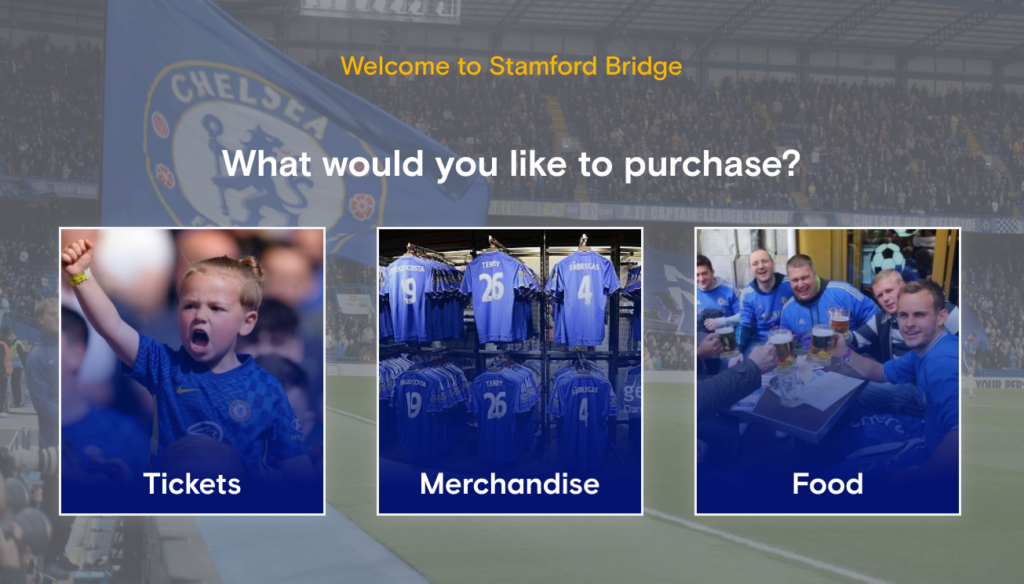
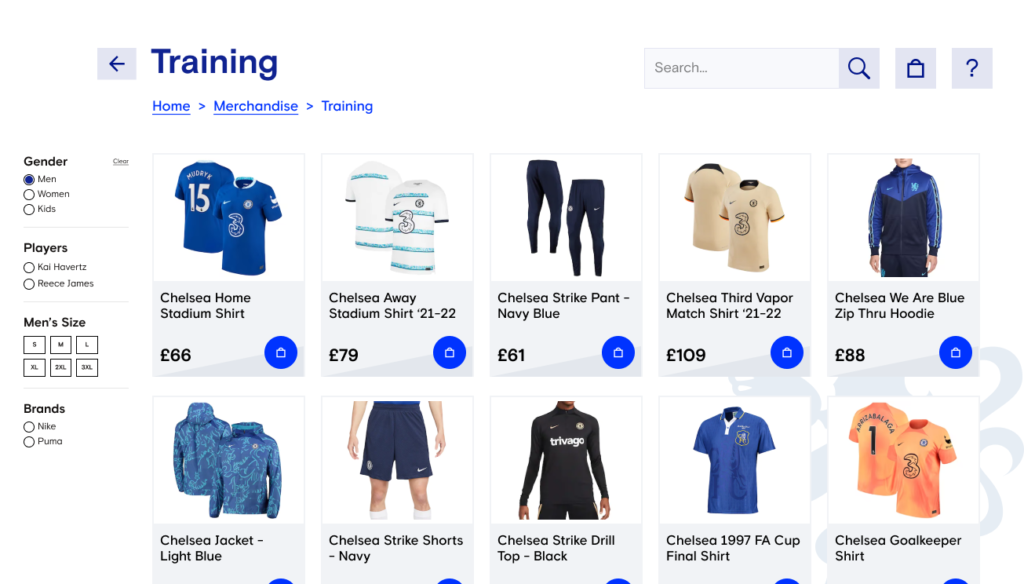
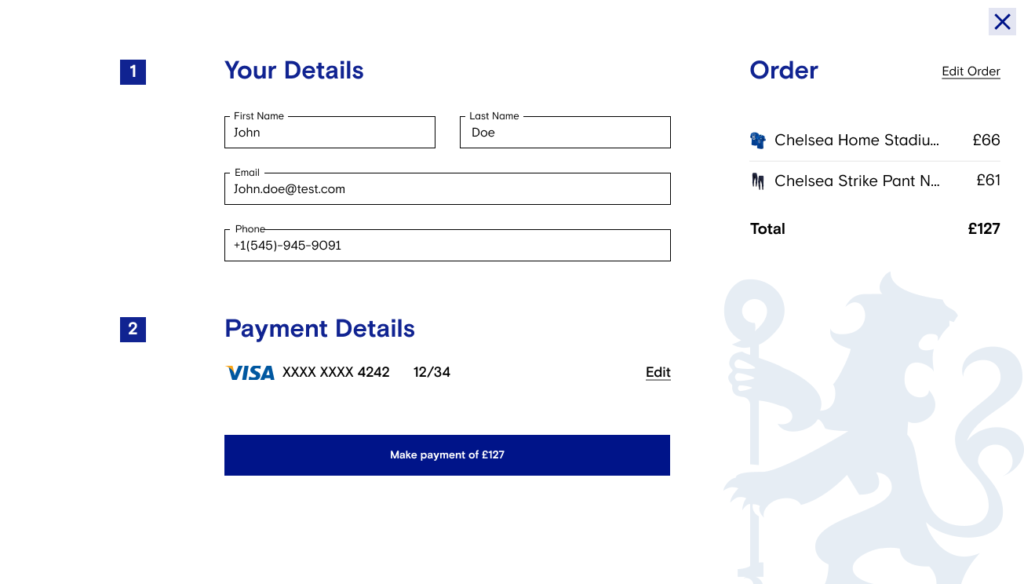
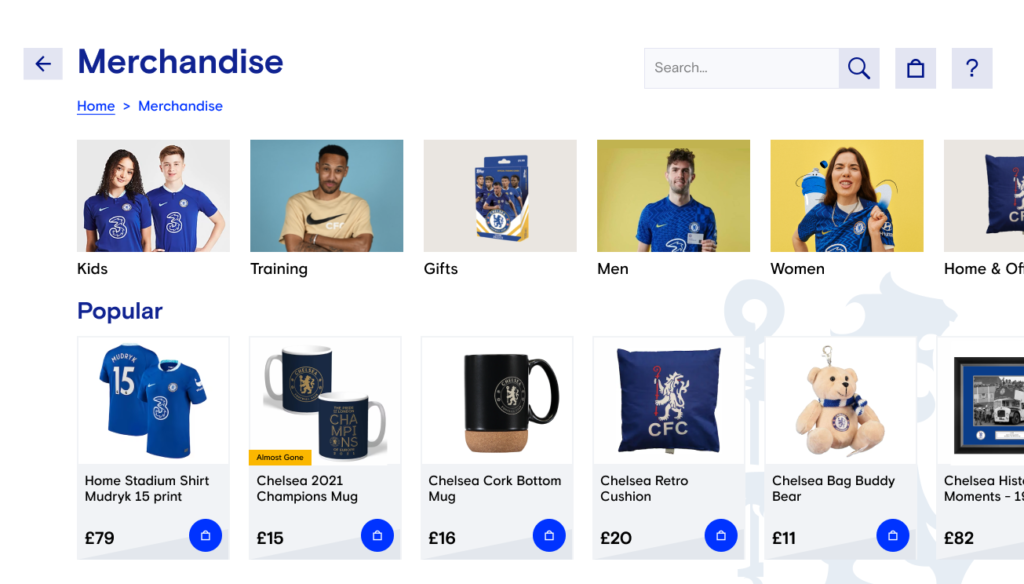
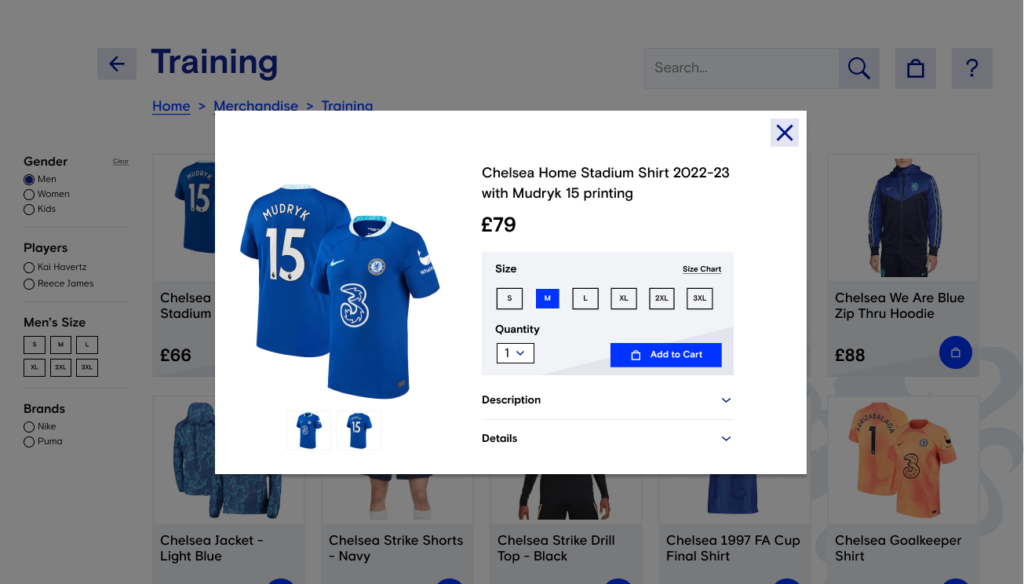
Mockup








Outcome
Worked with client to develop data maturation strategies that guide Chelsea on a path toward holistic fan data profiles across all fan touchpoints. As a result CFC is now better equipped to understand the collective habits of their audience cohorts across all fan touchpoints (digital and non-digital), while using automated solutions to facilitate more memorable 1:1 interactions with millions of individual fans.


