Core Needs:
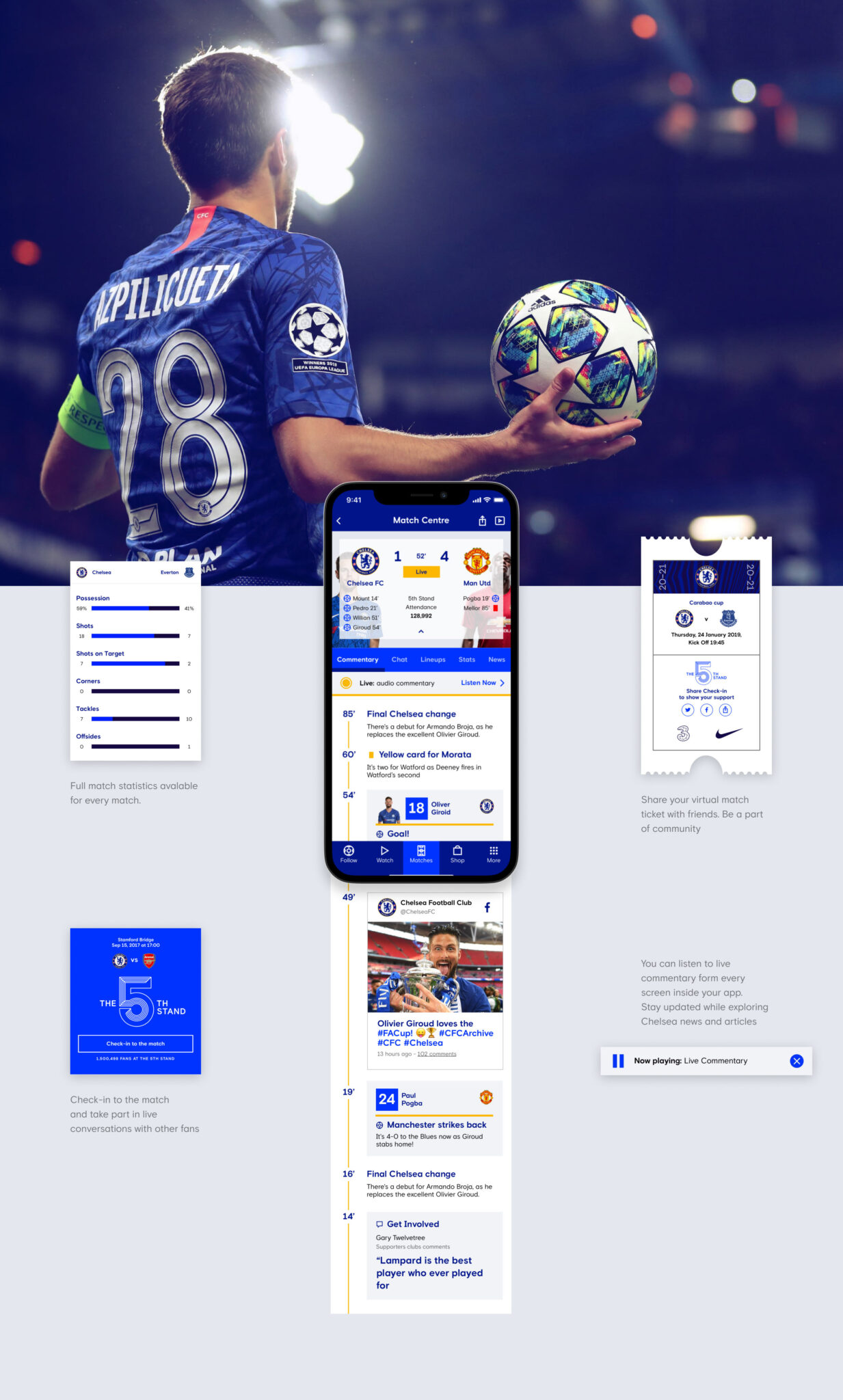
- Where is Chelsea ? (Premier, Champions, FA cup)
- How did Chelsea do in their last match?
- Who do they play next?
- Who scored, where can I see it?
- How many points ahead / behind are they?
Frustrations:
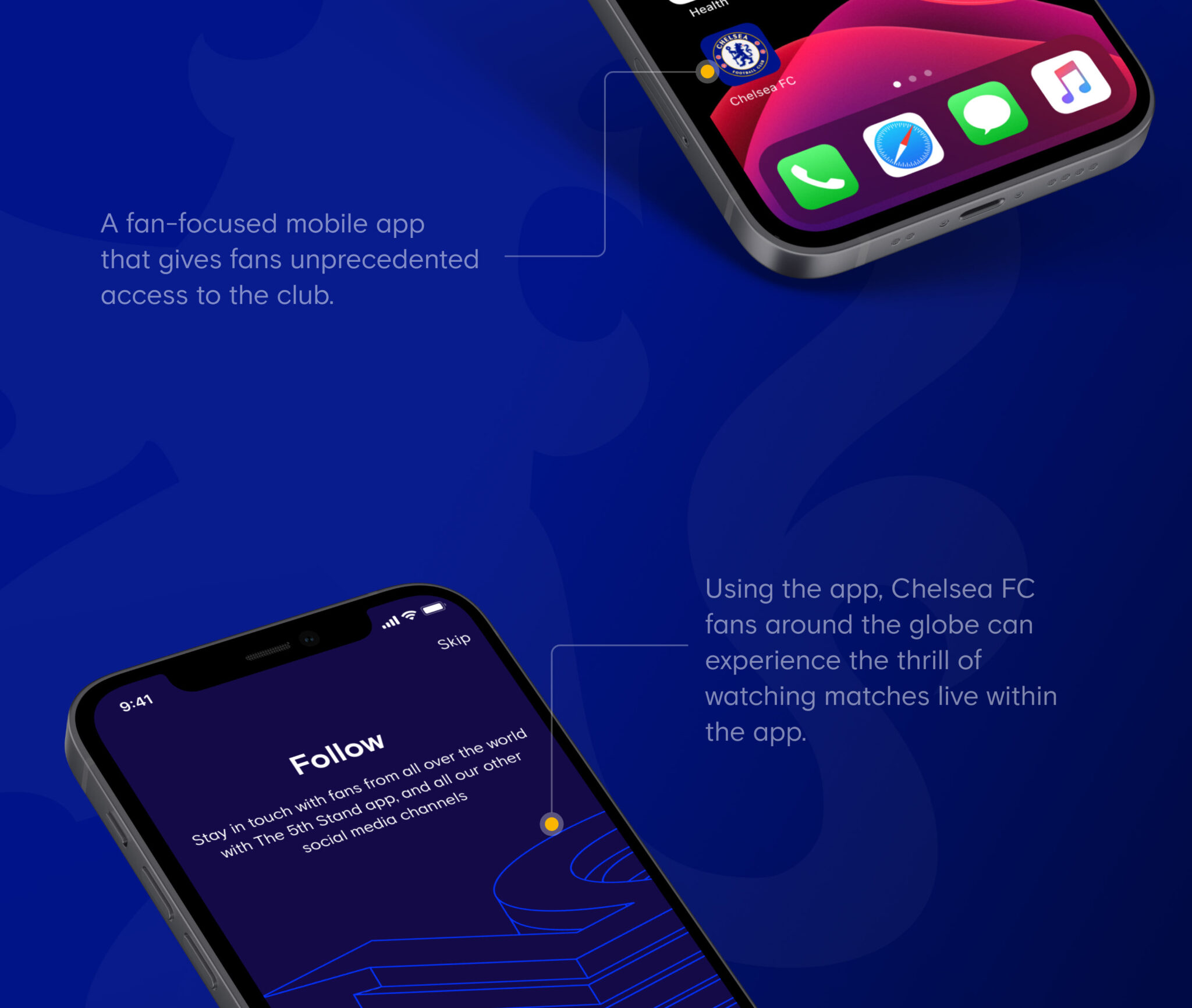
- I want to take part in the match day experience
- Chelsea should give me unique content
- No reason to go to Chelsea’s website on a daily basis
- Memberships and logins make no sense
Motivations:
- Plays football themselves
- Interested in every aspect of the game / sport
- Follow football gives him aspiration in his everyday life
- Fan by choice Identification and personal pride
Goals:
- Would like to feel closer to Chelsea and the community
- Socialize with other Chelsea fans
- Find information about his favourite player
- Watch videos from the previous match